This tutorial describes how to create a Windows Forms Data Source from an Entity in an Entity Data Model using Microsoft Visual Studio. The steps are:
To perform the steps in this tutorial, first install the
world database sample, which you may download
from the MySQL
Documentation page. You can also find details on how to
install the database on the same page.
The first step is to create a new Windows Forms application.
In Visual Studio, select , , and then from the main menu.
Choose the Windows Forms Application installed template. Click . The solution is created.
To acquire the latest Entity Framework assembly for MySQL, download the NuGet package.
To add an Entity Data Model to your solution, do the following:
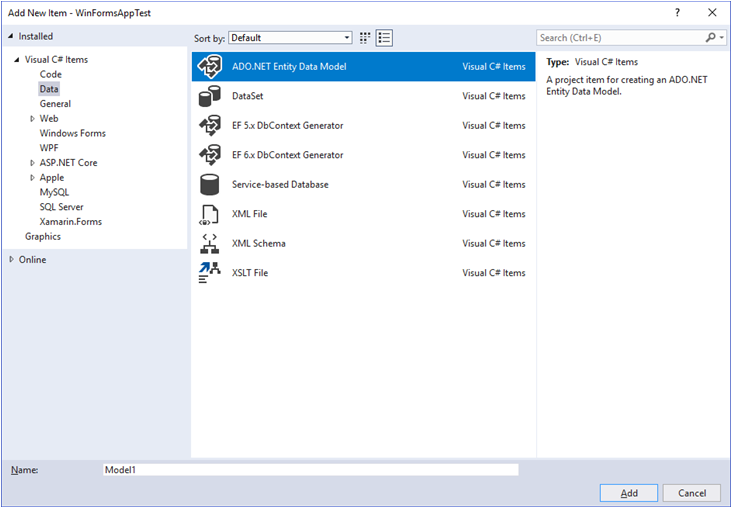
In the Solution Explorer, right-click your application and select and then . From Visual Studio installed templates, select ADO.NET Entity Data Model (see the figure that follows). Click .
You will now see the Entity Data Model Wizard. You will use the wizard to generate the Entity Data Model from the
worlddatabase sample. Select the icon EF Designer from database (or Generate from database in older versions of Visual Studio). Click .You can now select the
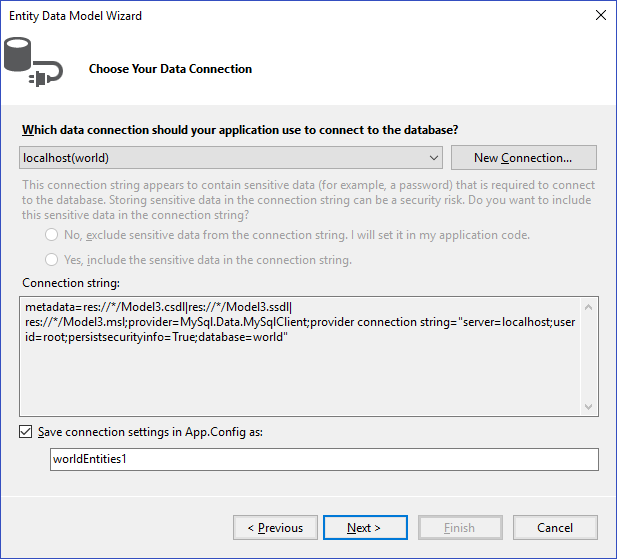
localhost(world)connection you made earlier to the database. Select the following items:Yes, include the sensitive data in the connection string.
Save entity connection settings in
App.configas:worldEntities
If you have not already done so, you can create the new connection at this time by clicking (see the figure that follows).
Make a note of the entity connection settings to be used in
App.Config, as these will be used later to write the necessary control code. Click .The Entity Data Model Wizard connects to the database.
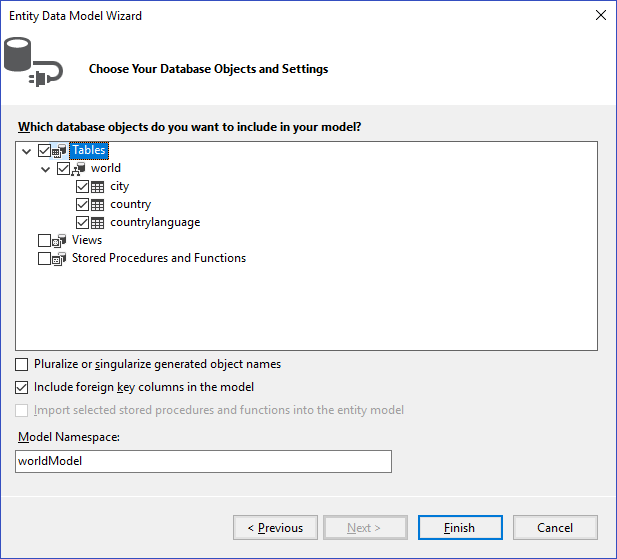
As the next figure shows, you are then presented with a tree structure of the database. From here you can select the object you would like to include in your model. If you also created Views and Stored Routines, these items will be displayed along with any tables. In this example you just need to select the tables. Click to create the model and exit the wizard.
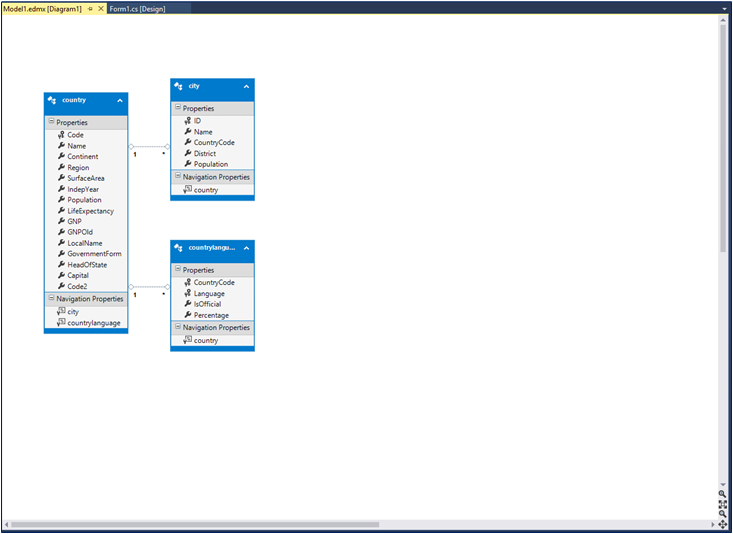
Visual Studio generates a model with three tables (city, country, and countrylanguage) and then display it, as the following figure shows.
From the Visual Studio main menu, select and then to ensure that everything compiles correctly so far.
You will now add a new Data Source to your project and see how it can be used to read and write to the database.
From the Visual Studio main menu select and then . You will be presented with the Data Source Configuration Wizard.
Select the Object icon. Click .
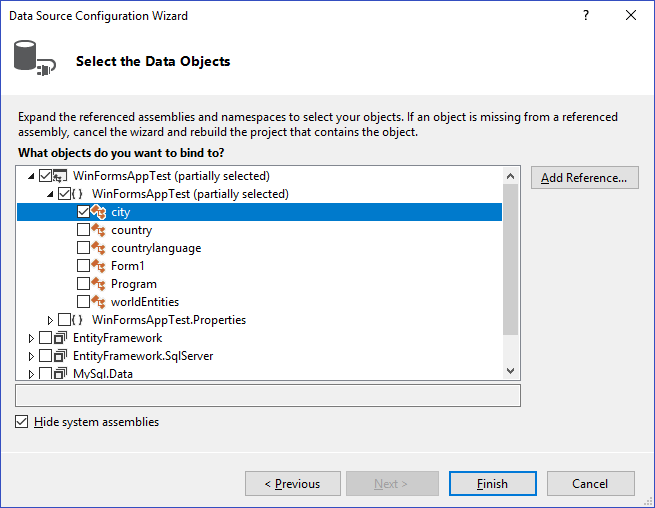
Select the object to bind to. Expand the tree as the next figure shows.
In this tutorial, you will select the city table. After the city table has been selected click .
The wizard will confirm that the city object is to be added. Click .
The city object will now appear in the Data Sources panel. If the Data Sources panel is not displayed, select and then from the Visual Studio main menu. The docked panel will then be displayed.
This step describes how to use the Data Source in a Windows Form.
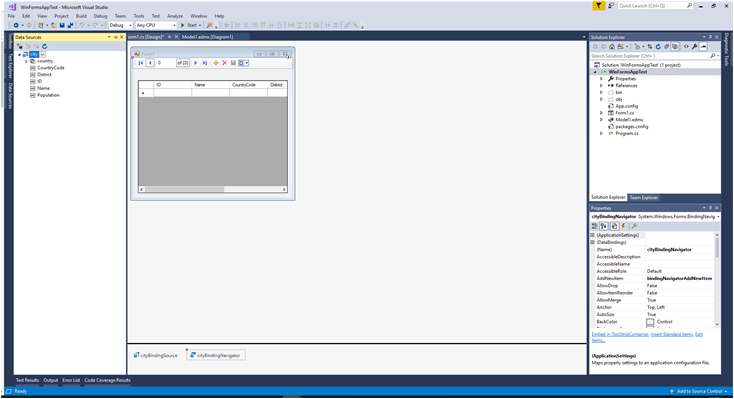
In the Data Sources panel select the Data Source you just created and drag and drop it onto the Form Designer. By default, the Data Source object will be added as a Data Grid View control as the following figure shows.
NoteThe Data Grid View control is bound to
cityBindingSource, and the Navigator control is bound tocityBindingNavigator.Save and rebuild the solution before continuing.
You are now ready to add code to ensure that the Data Grid View control will be populated with data from the city database table.
Double-click the form to access its code.
Add the following code to instantiate the Entity Data Model
EntityContainerobject and retrieve data from the database to populate the control.using System.Windows.Forms; namespace WindowsFormsApplication4 { public partial class Form1 : Form { worldEntities we; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { we = new worldEntities(); cityBindingSource.DataSource = we.city.ToList(); } } }Save and rebuild the solution.
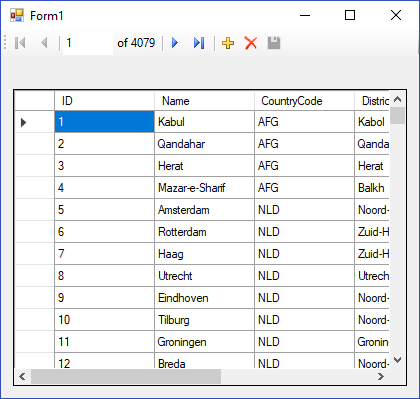
Run the solution. Confirm that the grid is populated (see the next figure for an example) and that you can navigate the database.
This step explains how to add code that enables you to save changes to the database.
The Binding source component ensures that changes made in the Data Grid View control are also made to the Entity classes bound to it. However, that data needs to be saved back from the entities to the database itself. This can be achieved by the enabling of the Save button in the Navigator control, and the addition of some code.
In the Form Designer, click the save icon in the form toolbar and confirm that its Enabled property is set to
True.Double-click the save icon in the form toolbar to display its code.
Add the following (or similar) code to ensure that data is saved to the database when a user clicks the save button in the application.
public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { we = new worldEntities(); cityBindingSource.DataSource = we.city.ToList(); } private void cityBindingNavigatorSaveItem_Click(object sender, EventArgs e) { we.SaveChanges(); } } }When the code has been added, save the solution and then rebuild it. Run the application and verify that changes made in the grid are saved.